Bind React class component methods to proper `this` without calling bind() in constructor | egghead.io

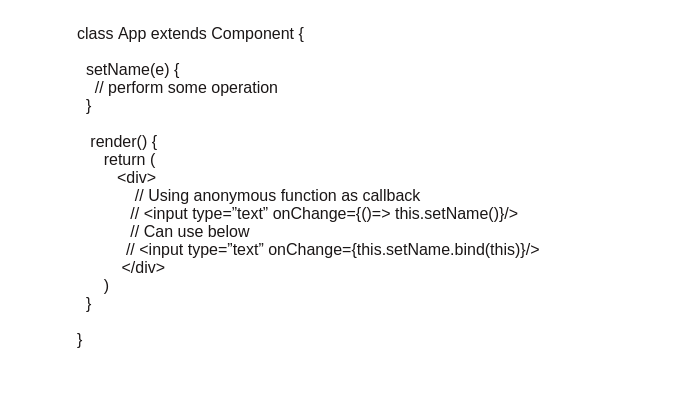
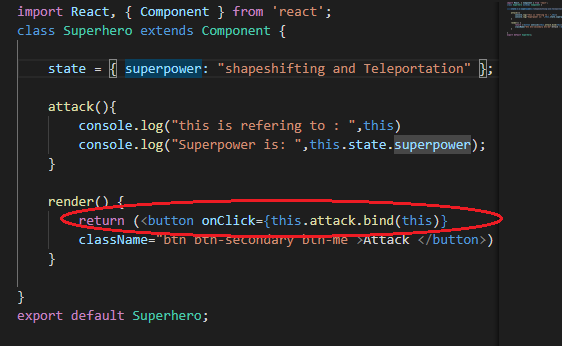
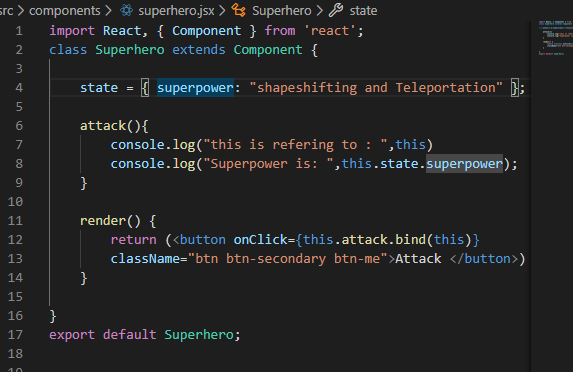
Millennium EBS - React JS tip of the week! 👋 Avoid .bind() method using arrow functions: .bind() method can get some attributes — the first one is about binding this, others to











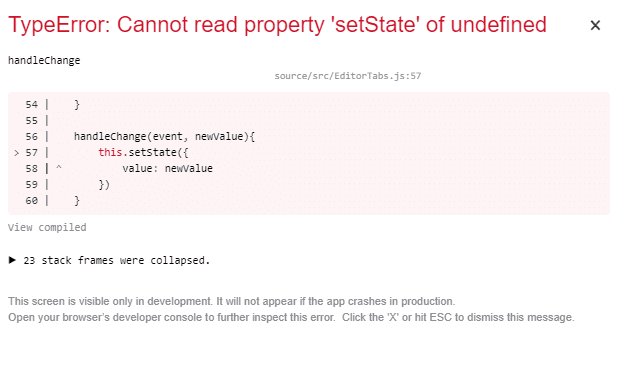
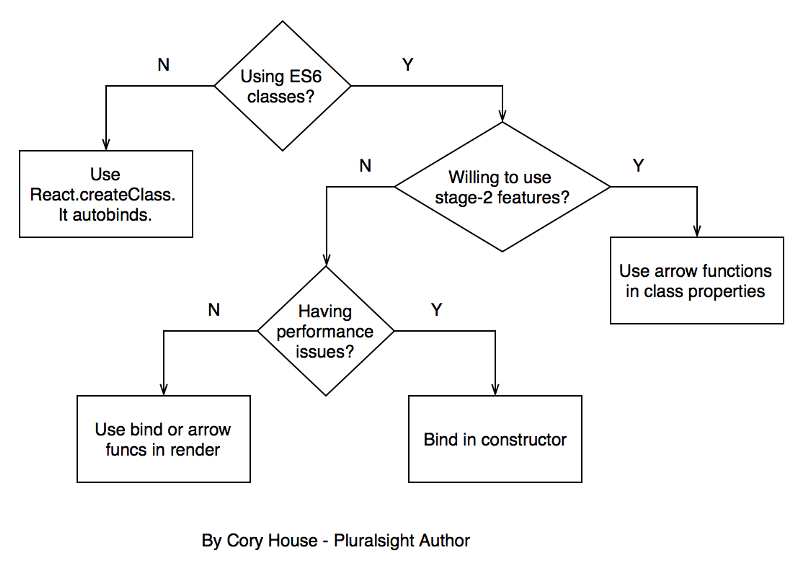
![Handling Events in React js [Complete tutorial with examples] - SPGuides Handling Events in React js [Complete tutorial with examples] - SPGuides](https://www.spguides.com/wp-content/uploads/2022/08/why-we-need-to-bind-function-in-react.png)